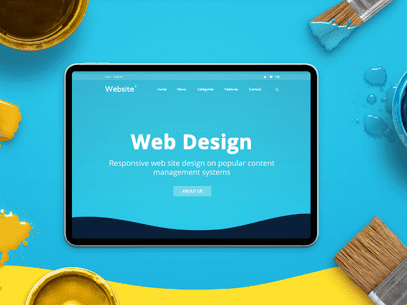
It can be daunting to consider designing a website. Whatever your experience, the task can be daunting. There are many details to follow. What colors are you going to use? What sort of layout or format are you going to use? Use the information in the following article and it may help your amazing website design a successful site.
Website development:
Website development plays a major role in the results. Never enter a website development course unless you already understand the basics. You can also hire a website development company that provides e-commerce website development services. If you have an e-commerce website, web designers are best. Let the company do the work. The vast majority of people in these classes are already far ahead of you, so the material taught is strictly technical. There is no stub period. You will instantly go from 0 to 60 and be left behind if you enter as a complete novice.
Background :
Pay special attention to the background of your pages. Some sites contain moving GIF backgrounds, and while this may look nice, it may be more difficult to read the content of the page. Use a light-colored background that fits into your site’s color scheme.
Title :
Use a descriptive title. Many site owners forget to name their pages or give them a generic name, such as “Home Page”. Search engines use title descriptions in their rankings, so be sure to be as descriptive as possible without going overboard. Make sure it is usable for your viewers and search engines.
Adobe Photoshop:
It is valuable software for any dedicated web designer. Using a program that has great reviews behind it can help speed up the time it takes to build a website. If you don’t have a cutting-edge program like Photoshop, it can be difficult and time-consuming to acquire enough knowledge to create a really nice site quickly.
Error messages:
Use custom error pages to make your website much more informative. For example, if you want people to report dead links on your site, place a server-side script on your 404 page or have a form or email address that visitors can use to report the error.
Logo:
Make sure your company logo is well-designed and prominently displayed on every page of your site. Your logo is a key part of your brand, and it should be one of the first things people see when they visit your website. If you can’t come up with a good idea for a logo, there are design companies that will make one for you at a relatively low cost.
Provide independent CSS pages to browsers, then use conditional loading. Using these techniques greatly facilitates testing and subsequent maintenance. You want to be able to easily make changes and perform the inevitable maintenance that you will need on your site in the future.
Try to minimize the use of your image. Generally, simpler & amazing website designs are more efficient for the user. Avoid cluttering pages with large, chunky images that have long loading times. Try to be creative with the layout and use your “eye”. For example, use eye-catching focal points to draw a viewer to visit something specific.
Never bite off more than you can chew trying to design multiple sites at once. Even if you have amazing website design skills, you might get frustrated with your plans or one of your sites might get overlooked.
Remove distractions and set up your workstation to get you started quickly and get things done efficiently. Your tools should be easily accessible and you should organize your workspace to focus on your website design.
Get help from professional website designers. There’s a lot to learn from someone who’s already mastered design. When you see a professional, chances are you will become one someday.
Search bar :
You want to make sure the search box is at the top of your page and allows at least 27 characters. Use the word “Search” on the button to start a search and avoid words like “go” or “submit”.
Although the more ads you have on your site, the more earning potential you have. But make sure you don’t get too greedy and that you manage the number of ads that are on your sites to a manageable number, you want your site to feel open and welcoming, not central.
Avoid adding too much content to your page, which will cause your site to lag, which could deter people from returning to your site. You want people to feel like they want to come back to your site, not the other way around. So be sure to check your site from time to time to make sure what you add doesn’t delay it.
Design useful error pages for your visitors. Many times someone will click on a broken link or a link that has moved and receive a generic error page that confuses them. By designing an informative error page, your visitor will understand why they were directed to the error page.
There are many different aspects of amazing website design to consider, from color scheme to layout. Although it may seem daunting to design a website due to the fact that there are so many factors, that doesn’t mean it has to be difficult. When you implement what you’ve learned from the article above, you’ll be more than ready to start designing an effective and engaging website.