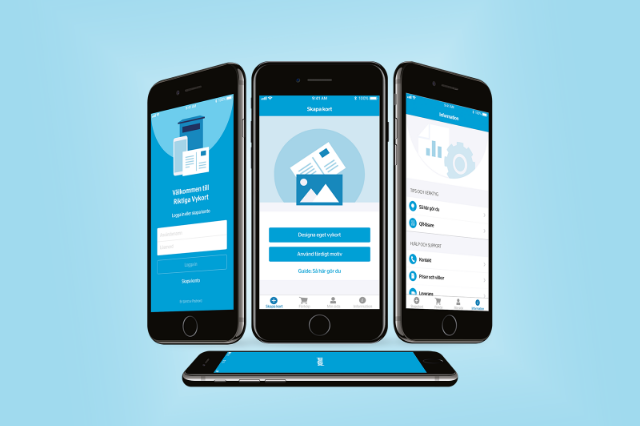
The current era is the era of mobile apps. With technological advancements, the demand to build elegant and speedy apps have increased. There are already a number of apps in Apple’s App Store and Google Play Store but, it’s not that all gain the same popularity. A reason for it is the design practice followed. An app that looks clumsy is liable to face rejection in its initial stage of launch in the app store.
Designing apps for a mobile device and for a desktop has a completely different scenario. Apps are rated good and bad based upon the user experience that they provide. It often happens that while trying to add more functionalities, developers mistake in adding clutter to the app. Some features get so complex that even proper documentation may be required to access the app. Well, this happens but, only in some cases where the requirement demands conciseness. In most of the cases, the user demands a simple, elegant, and useful app.
So, to create a mind-boggling user experience while maintaining elegance, let’s quickly catch up on some useful app design practices:
Differentiate clearly between desktop and mobile apps
First thing first is that the developer must know that he/she is heading towards developing a mobile app. Unlike a desktop app, a mobile app is built to serve the “on the go” purpose while keeping the users engaged. Design criterion is different for mobile apps and diverges for different platforms like Android, iOS, and Windows Mobile. If the app is to be designed for cross-platform compatibility, then the designer should be very clear about the design and development requirement of cross-platform development.
Simplify the cognitive load
A user uses an app only when it is easy to use. To increase interactivity or creativity, do not try to include excessive information. Including excessive information all at once may result in user abandoning the app. So, always try to keep the concept straightforward such that it demands less brain power.
Avoid the clutter
Cluttering an app is just the same as keeping one’s house messed up. It is very simple. Just like everyone likes to visit the house that is clean and arranged, in the same way, keeping your app simple yet informative will attract users. Cluttering may be annoying for desktop but can be terrible for mobile devices. If the requirement demands to keep more and more functionalities, then progressive disclosure technique can be of great use. This will allow you to show more options while keeping content and interface elements to a minimum.
Minimize user input
Use this technique mostly when the user is filling out a form. While filling out a form is comfortable on a desktop, it gets a little bit cumbersome for mobile devices. Try to help users by keeping only necessary fields. If some fields like gender, country, qualification, etc. can be converted to a drop-down list, checkbox, etc., then go for it. To add an advantage, you can also use defaults for some fields and dynamic validation of fields.
Avoid using jargons
Let the app be built for every user and not only for a specific community of people. Obviously, no user would like to pick up a dictionary or use Google to understand your app. Always use clear and concise language that is easily understandable by everyone. Let the app be communicative.
Request only for required permissions
Your app should request only for those permissions that are required by its core functionalities. Popping up for unnecessary permission requests can annoy your user and most tech-savvy people consider it suspicious. Never ask your app to request all permission at the first launch rather request for permissions only when required. For example, apps like Instagram, request for Storage access only when you want to upload an image stored locally on your mobile device. Before that, you are free to use the app without any special permissions.
Make navigation efficient
Efficient navigation keeps the users from clicking the wrong option leading to the wrong screen. Navigation buttons should be very clearly placed within the app and especially the “back” button. Making navigation discoverable and accessible is a challenge in a small screen and should always be considered with priority while designing the app.
Make touch compatible apps
Nearly every smartphone in the market is touch based. And, if the targets are small, then it gets really annoying while clicking the right one. So, it is vital to make targets large enough so that the users are comfortable in clicking the right option. For reference, MIT Touch Lab’s study can be of great help for designers while choosing the proper size for interactive elements.
Optimize push notification
According to a study, it was found that too much notification is one among the top reason as to why people uninstall an app. Notification should be timed only to convey the necessary information. Always allow the users to have control over the notifications.
Follow the design guidelines
The behavior of a mobile app in an operating system depends upon how the app is designed for the operating system. If developing for Android and iOS, mobile designers can do a lot of research by going through the material design guidelines and the iOS human interface guidelines, respectively. If developing for other platforms, do follow their respective guidelines. Every platform has its own set of guidelines and following them will help you design creative, elegant, and apparent user interfaces.
Always test your design
No design is 100% perfect howsoever carefully it is designed. There is always a chance that a design that looks perfect on designer’s high-quality devices may not look even half as good on a real mobile device. Testing is always crucial for any development process and should be taken very seriously, sometimes even more than the design process. As your mobile app design will represent your image so testing should be done rigorously.
Encourage feedback loop
As mentioned no design is completely perfect, so it means there is always a chance for improvement. Following this, the designers should always encourage the feedback, and to make this convenient, always try to simplify the process. Feedbacks help investigate the mindset of the users and can be a great source of creative ideas.
Conclusion
Development is an unending process. While there can be a number of guidelines to design an elegant mobile app, the best one is the one that helps you carve out a really engaging app. The current market is very wide and its impact has made the development process an ongoing process. You need to be agile to stand up with the market and this, in turn, keeps the market moving. The hunt for the best is on and will probably never end.