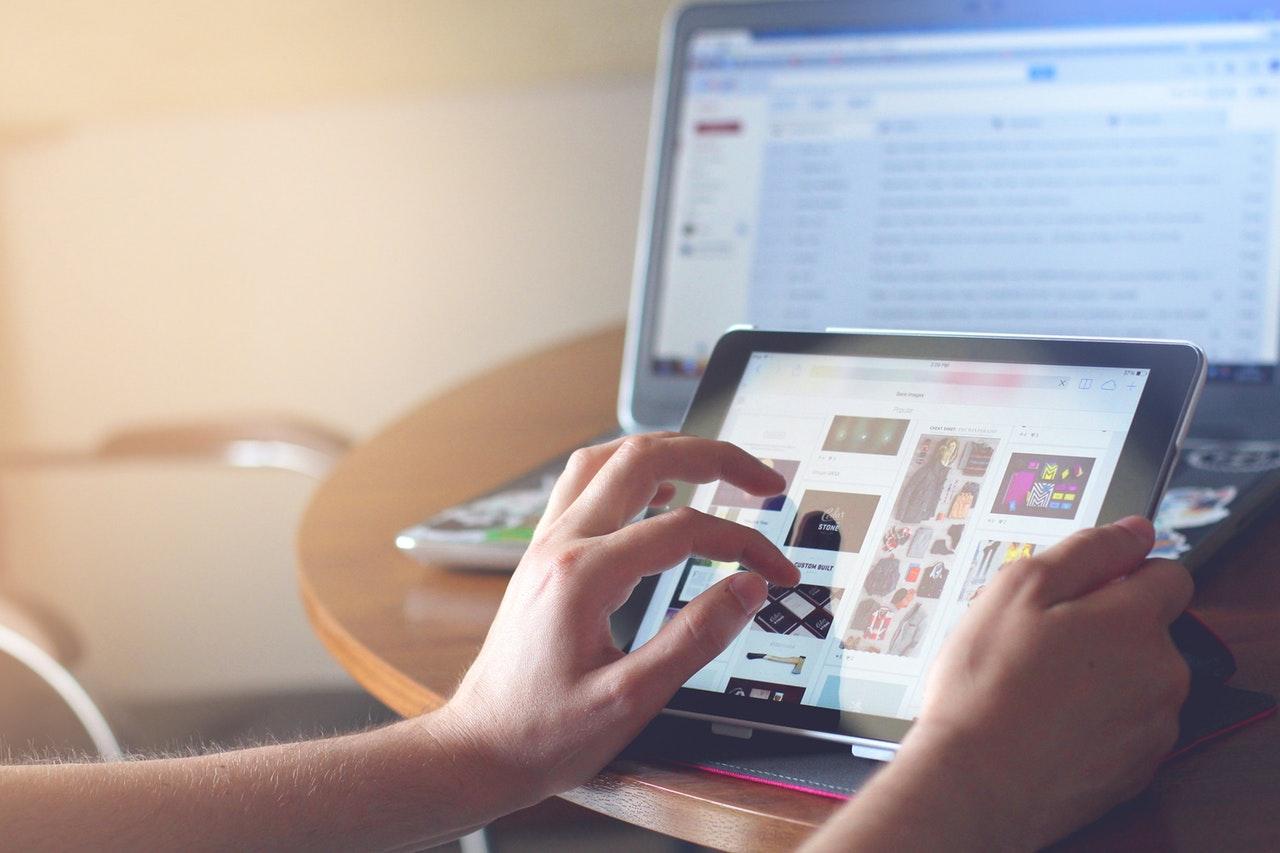
Mobile device usage has been on the rise all over the world. This trend is a wakeup call to website owners who need to design their websites to make them mobile-friendly besides getting cheap domain hosting in India. Web design experts have already adopted this trend and make their websites mobile-friendly.
You can now get cheap domain hosting in India at an affordable price to make running your website a hassle-free process. As informed above, you should also be aware of the best ways to make your website mobile-friendly. Here are a few steps you could follow to achieve this:
Make Websites Responsive
A responsive website is one that includes all information required on any device the information is accessed on. Making a website responsive is the best way to make a website mobile-friendly. There are many tools to make a website responsive possible and achievable.
Make the Information Sought Easily Accessible
It is crucial to have all the answers the visitors who use mobile devices look for easily accessible. The pace that it takes for them to find the information on computers should be the same they take to find it on their mobile devices.
The FAQs that people often look for should be put on the mobile’s front page to make them easily accessible.
Avoid Using Flash
Flash is not recommended and it is no longer preferable. Using Flash can slow down the load time it takes a page to display results. Devices and browsers also exist, which do not support Flash.
Android and iOS do not support Flash. So it is vital to create a website which is supported by these devices
Consider Viewport Meta Tag
This is an efficient way to control how the website displays on portable devices. Cases may arise where the width of the web page displayed on portable devices is similar to that displaced on desktops. So you need to scroll from side to side to see the results.
Viewpoint meta tags come in at the occurrence of such an instance. It directs the browsers to fit in the width of the device that is accessing the website. Viewpoint meta tag is simple and easy to apply to websites.
Turn Autocorrect for Forms
Autocorrect can make it so hard for users to use a website. It inconveniences users, especially in the case where the website asks users to input some written texts like their names and such other details.
To stop this kind of inconvenience to users, the website administrator must stop this kind of autocorrect. With this, the mobile device will not be able to change the texts written by users into more common texts. This will help speed up the browsing time for such websites.
Make the Size of the Button Large Enough to Work on Mobile Devices
Clicking a finger on a small screen may be a tough thing to do. The situation is even worse when there are many buttons close to one another.
To relieve the website from this kind of frustration, it is essential to use larger buttons. The buttons should be made easy to select and be spacious enough from one another.
Use Large Font Sizes
Having small fonts on a screen can be so frustrating when it comes to reading them. A font that a visitor to a browser might need to download can slow down the load speed, and the time the website takes to display results.
It is, therefore, essential to use standard fonts. A font size of at least 14px is convenient. The website administrator should also determine if using a bigger font than that could make it more convenient for web visitors.
Compress Images and CSS
Large images could take up much space on the website and also slow down the website loading time.
Another step to increasing the website loading time is to compress the images, high-resolution videos and images, CSS, and any other thing that could slow down the loading time.
Allow Easy Access to the Website Site
Some visitors to your website could prefer the desktop site. This is mainly the case when the administrator goes with a mobile version of the website and not the responsive site.
In this case, you must grant them their wish. You should provide an option for them to easily switch to the desktop version of your website using their mobile devices.
Regularly Perform Mobile Testing
It is good to test the efficiency of your website on mobile devices. This should be done periodically by yourself. Testing the website yourself helps you identify the problems associated with the website and make necessary corrections over the errors.
You can also ask your employees to do the same or higher a professional to check into the efficiency of your website on mobile-friendly devices.